After creating your Shopify store it’s very important to customize and improvise your products page as the sales happens from product page and the default theme it may be Debut theme or Brooklyn theme doesn’t include the feature and the look of product page without related products in Shopify so empty and there is very less number of chances for sales without related products enabled.
How to Add Related Products in Shopify:

To add this new feature in default themes we have to add a bit of code in your default shopify theme and the code varies and extra code will be necessary based on the default store theme, lets see below how to add recommended related products in Shopify.
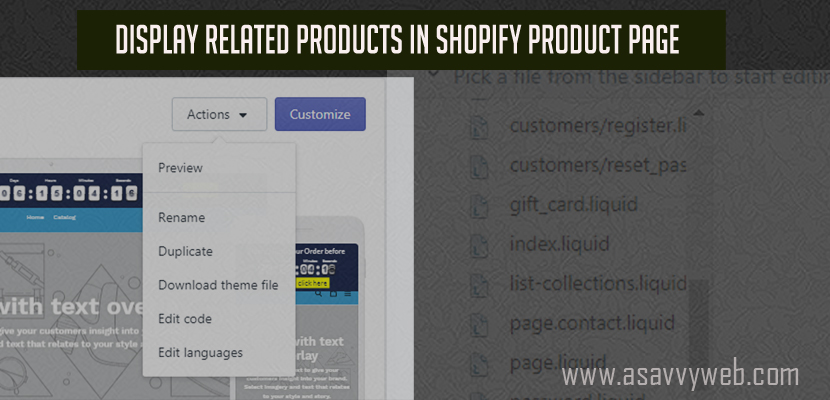
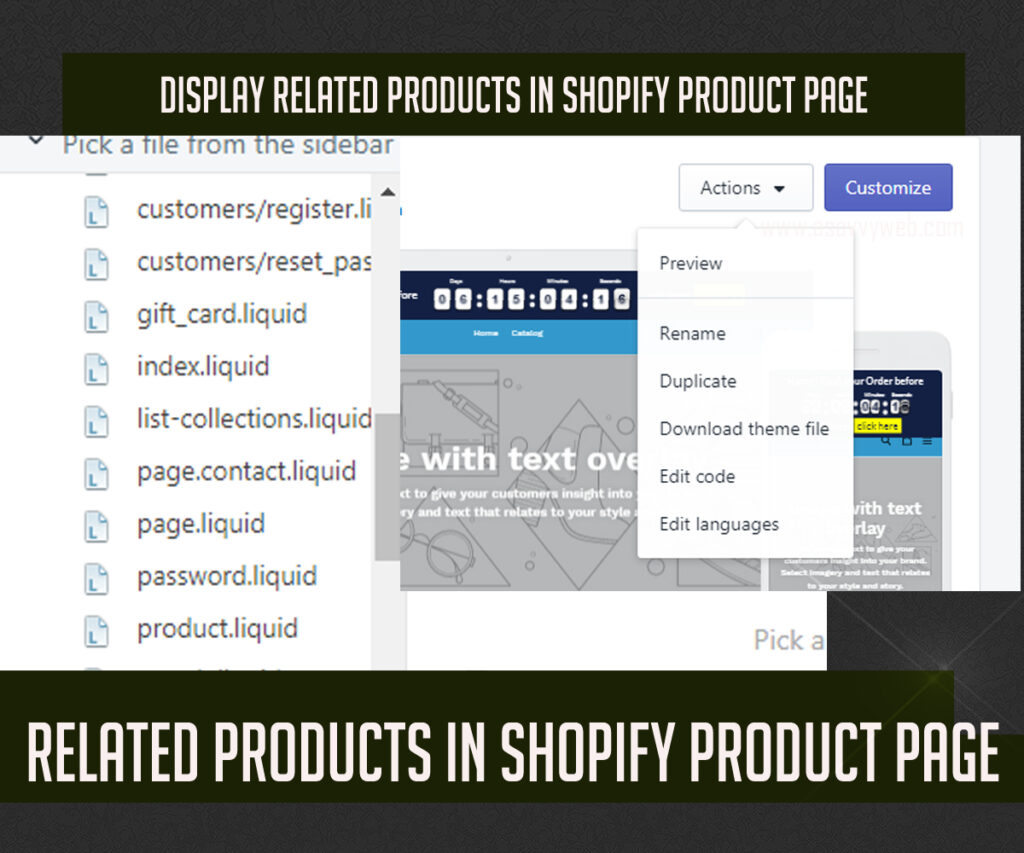
Step 1: The first step for safety is to duplicate your current theme from shopify and you can do it by going to Online store and select theme and in Action drop down at your right side screen and duplicate your theme for safety and when you mess up with your theme then you can revert it back.
Step 2: And then Go to Actions -> Edit Code and first thing you need to do is find the theme you want to edit and create a new section under sections name it to related-products.liquid and create sections .
Step 3: By default when you create a new section in shopify it will generate a smaple of new code since we are adding related products to be displayed in product page we don’t need that code and you can simply delete that code and replace with the related products code.
Step 4: Next and most important thing we need to do is just delete the existing code which is generated while creating new section – related-products.liquid and delete that code and replace that with the following code(just copy and paste) on github from this url: Add this code in related-products.liquid section. and Save. That’s it you are almost done in displaying the related products in recommended related products section under products page.
Step 5: The next step we have to do is just go to template directory in theme folder above the section folder and locate product.liquid file, generally it will be located at the end of the template folder and below this code {% section ‘product-template’ %} add this related product code which will be displaying related products on products page{% section ‘related-products’ %} and click save.
Step 6: The final step you have to do is from admin section of your shopify goto theme editor and go to product page in theme preview customization then on the left side you will be able to see related products tab -> click it and enable show related product checkbox.
That’s it you are done you have successfully displayed related products in products page in shopify check your frontend store product page now and related products in shopify will be displayed.
Also Read:
1) Shopify Marketing Strategy and Increase Sales and Traffic
2) How to Remove Pagination in Shopify
3) How to Create Menu and Sub Menu in Shopify Navigation Section
4) Change the Order of Products in Shopify Store Collections
Customizing and Displaying Related Products Section in Shopify
After creating shopify related products and recommended products by adding the above code you have to just play around with displaying the related products in this section. When you add the related products there are few added option in your admin section when you enable related products section like:
- When you go to customize them with selected product page in preview mode – under right side enable show related products by check box.
- Next under show related product you can Name that section title as per your desire, by default it will be Recommended or related products.
- Under that you will can also assign how many Products per row(Desktop) should be displayed number starting from 2 to 4 products per row.
- And also you can customize with Number of Rows per Desktop ranging from 1 t0 3 try and play around with the related products section.
You are done with show and display related products in shopify product page successfully.